0.前言
学了几天前端,虽然不走前端的方向,不过还是要稍微了解一点点前端的知识的。主要是学习了vue框架,看官网文档看的我一头雾水十分焦躁,尤其是vue-router,这路由半天跳不好,大夏天气的我出了一身汗。
总的来说vue还是蛮好玩的,不过我就业时应该不会找前端工作——前端太卷啦。同时这个小项目使用了饿了么公司推出的组件,让我可以快速写出菜单栏。
值得一提的是,阿里云新人可以免费白嫖一个服务器三个月,我去领了个服务器并将项目部署到了服务器上,于是可以直接体验一下这个vue版本的风花琴了(限定三个月)。总共有四种乐器,钢琴,电钢琴,八音盒,吉他。
不过在访问之前还有一些事情需要声明一下,手机端的适配我并没有做,虽然理论上可以通过旋转屏幕来使用,不过我还是推荐使用电脑访问;其次,我在本地测试时从network里看到每按下按键会重复请求mp3文件,而部署之后又发现这个状况不存在了。我不确定这里是否有自动的优化,一个乐器的全部音调大概为1.5mb,虽然不会很多,不过还是尽量在wifi环境访问吧。
点击下方链接即可访问,接下来我将介绍,凭借我狭窄的前端知识,是如何制作出这个东西的。
1.如何发出一个音
我创建了一个keyMusic组件,接受父组件传来的参数,从而显示音名和按键,不过动画不会做,所以按键反馈是没有的。
<template>
<div class="single">
<button :class="{active:isActive}" @click="play">{{enter}}<p>{{ letter }}</p>
</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props:{
enter:String,
kind:String,
letter:String,
},
data:function(){
return {
mp3url:"/instrument/"+this.kind+"/"+this.enter+".mp3",
audio:null,
isActive:false,
size:"60px",
}
},
created:function(){
this.audio = new Audio();
this.audio.src = this.mp3url;
this.audio.preload = 'auto';
this.audio.load();
},
methods:{
play(){
var audio2 = new Audio(this.mp3url);
audio2.play();
},
change ()
{
this.isActive = !this.isActive;
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
button {
border-radius: 50%;
width: v-bind(size);
height: v-bind(size);
box-shadow: 0px 0px 10px #E4E6C3;
color:green;
font-weight:bold;
font-size: larger;
}
button:active{
width: 63px;
height: 63px;
transform: translateY(-1px);
}
.active{
width: 63px;
height: 63px;
transform: translateY(-1px);
}
.single{
width: 65px;
height: 65px;
float: left;
margin: 25px;
}
p{
font-size: smaller;
margin: 0 0 ;
}
</style>
2.如何制作界面
蠢办法,直接全写上去,顺带一提,按键也是这么响应的——是的,就是许许多多的switch。
3.阿里云服务器部署
装了半天,最后还是不得不装windows系统,虽然我知道应该用centOS,但是无奈实在装不好,装了centOs远程连接就会出现问题。所以反正就这么三个月,简简单单部署一下就算啦。
4.后续
大概率不会更新这个小项目了,毕竟之后要忙着水一水大创,可恶啊,大创真烦人啊。
不过也许之后会结合下后端的知识,做一点其他内容,毕竟服务器好不容易白嫖到三个月,得多发挥点作用。
顺带一提,服务器真nm贵啊。因为当初做的报备不能随便换服务器(公网ip只能是腾讯云的那个),所以换服务器很麻烦,还得重新报备,于是我就还在用腾讯云最便宜的服务器——也要420一年啊,吐血。
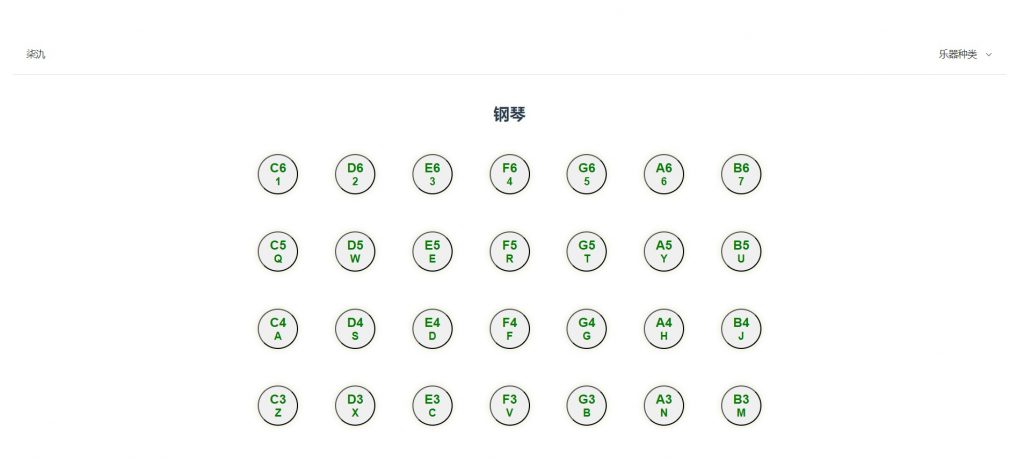
最后补一张效果图。

更新:稍微做了下移动端适配,手机好歹能看了,但是电脑就又挤在一团了。感觉应该通过检测userAgent,写两个主页,一个pc的一个手机端的,不过我懒得做了,就这样吧。
非常厉害!!!爽滑!